Can redundancies be eliminated when the screen area is limited?
Better Response
You seem to be a responsible person. You respond to action items promptly. Is this what you think of when you hear “responsive” layout or website design? This type of design automatically responds to device dimensions and orientation. In the case of mobile tablets, the aspect ratio can change by simply rotating from portrait to landscape mode.
Improving Your Read Time
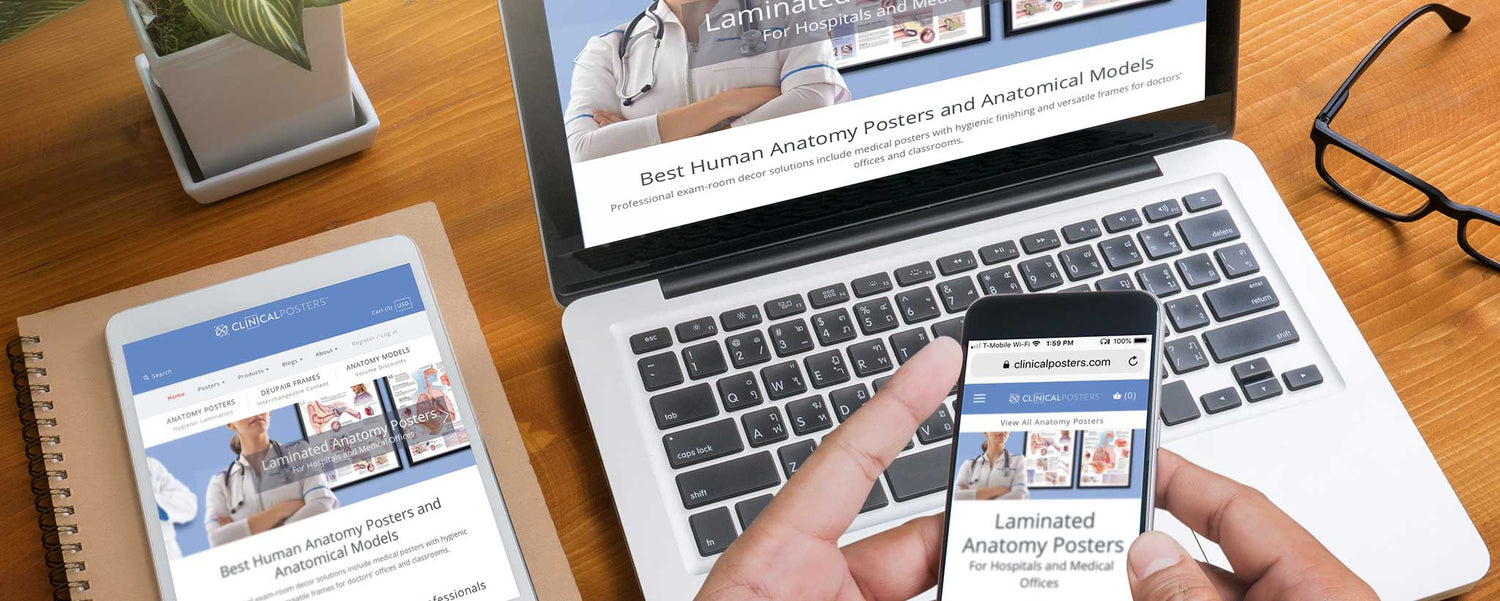
This website is customized to your interests and devices. Long product descriptions on a large desktop browser window become short comments on a narrow mobile phone. There are many other considerations. Fingers are much larger than a mouse cursor. Should links and buttons be larger? Can the space between elements be increased?
Blog articles generally have more text to read than product descriptions. Small text for short descriptions is tolerable. But reading 500 to 3000 words in tiny type is not as comfortable. Half of website visitors are using mobile devices. Can legibility be improved for blog articles?
This type of design automatically responds to device dimensions and orientation.
Portrait and landscape views of the ClinicalPosters website differ on some devices. Test this out while viewing this page on smaller tablets, the blog’s schedule, or homepage. The number of featured elements decreases. Depending on screen resolution, a smartphone may collapse to a single-column view.
Reducing the number of visible elements on mobile devices speeds up page access. Part of our responsive overhaul is automatically increasing the point size of the body copy on small devices and tablet portrait view. Changing tablet orientation to portrait enlarges text.
Responsive Layout Tips
Are you trying to figure out how this works as a programmer? There are plenty of resources on the Web, but here are a few tips:
- Specify containers for text and images as percentages rather than specific pixel dimensions as much as possible.
- Use em space (relative to font height) or percentages of width for padding and margins. An example is:
margin: 5%;instead ofmargin: 50px; - Wrap each page element within
divtags using CSS classes that specify margin, padding, and alignment. - Wrap smaller elements within a set of
divtags with a class specifying the desktop minimum resolution. Below this, rearrange and wrap elements within another set ofdivtags that establish maximum mobile resolution. - The following code will display elements on desktops and most landscape tablets, but not portrait tablets or smartphones:
@media screen and (max-width: 979px) { .tablet { display: none; } } - Narrow columns may require hyphenation, particularly with long words. You can manually add soft hyphens using the
­entity. A global approach is to use width-activated CSS to enable indiscriminate hyphenation. This means as many successive hyphens as required are automatically inserted to fit the desired width.
When each element is a modular object, you can create different layouts for desktop and mobile browsers. Named objects may be created with many different programming languages, like Perl or Shopify’s Liquid. Visibility of some objects can be controlled in line with CSS classes.
Shopify renders lower-resolution images on the fly. Using percentages of available width, rather than fixed pixel dimensions for object areas, prevents a 24-inch wide view from having the same 50-pixel margin as a much smaller mobile phone.
So if you notice shorter product descriptions, missing columns from the blog schedule, or absent elements on the homepage while rotating your tablet, your eyes are not playing tricks on you. Take a minute to look around. While it has been mobile-friendly since the year began, the ClinicalPosters website is more responsive than it has been in the past.